

2016.10.11 / 技术研究
 Ada Ivanoff
Ada Ivanoff

KNOWORTH
只有想不到、没有做不到
移动设计领域正在不断地发展,如果你想要获取最新的移动开发信息,那么你永远都需要读书和看高质量的教程。好消息是我们可以有很多选择,但坏消息是,即使集齐你一生的时间,都看不完所有的书籍教程。
在这篇文章中,通过我艰辛的收集,为大家整理了11个最好的移动应用设计教程,无论你是初学者还是经验丰富的设计师,应该对你都会有很大帮助。
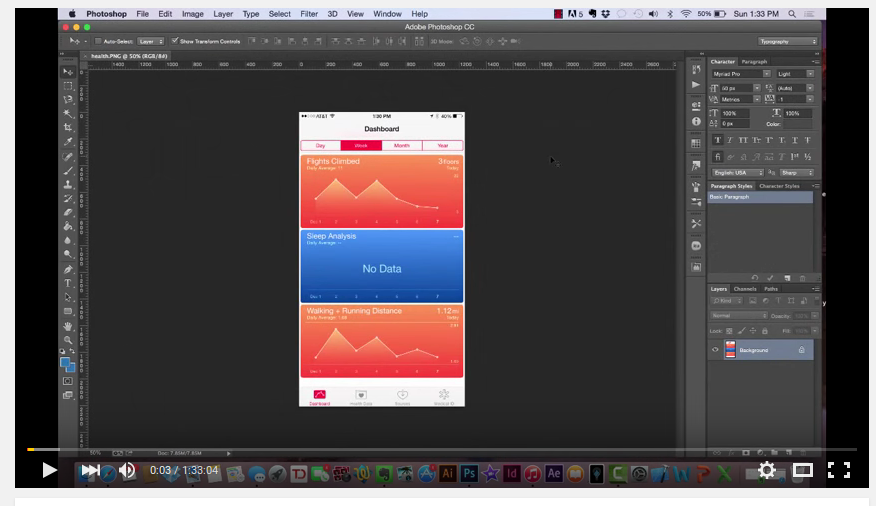
1.如何在Android Studio中设计Android UI/GUIs
如果你像我一样受够了使用Eclipse来进行GUI设计,你将会对这个video教程感兴趣。它告诉Eclipse用户怎样用Android Studio来为你的app产生用户图形界面。这个视频很长(接近一个小时),但是视频安排合理而且容易接受。

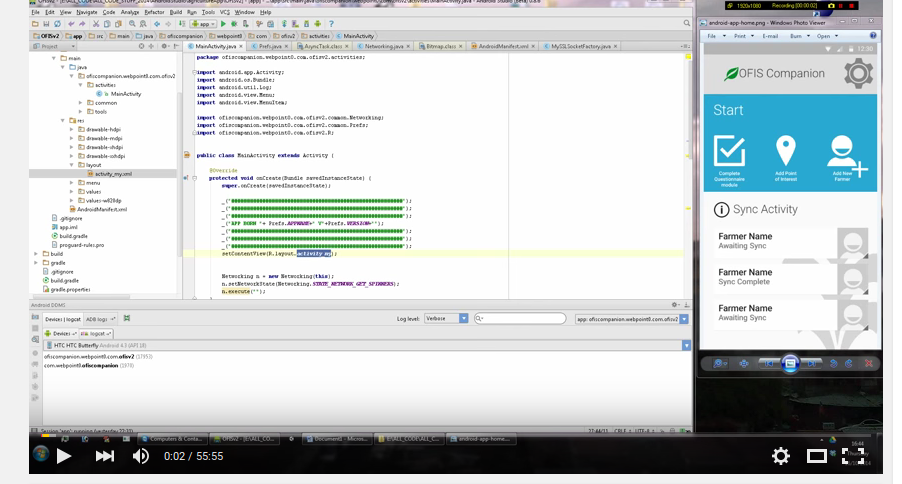
2. IOS9自适应布局教程开始
IOS9引入的自适应布局支持多屏幕尺寸改变了游戏规则。如果你对这个概念不熟悉,这个教程详细介绍了IOS9的自适应布局。这个教程提供了所有你想知道关于自适应布局的深入解释,像universal storyboards,大小类别,布局和字体定制和预览助理编辑。这是我在同类中能找到的最有帮助的教程而且它值得所有IOS设计者一读。

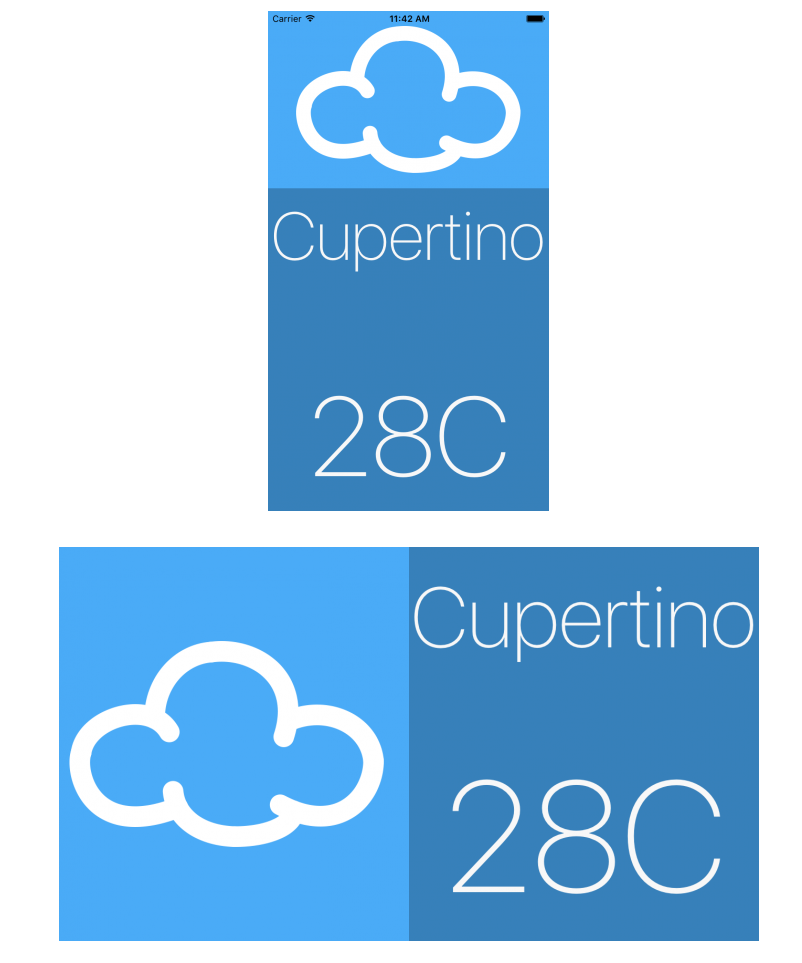
3.从头设计IOS8 App:在PS上学习设计健康APP
IOS8还没有过时,如果你仍然需要支持它,这个教程是必须浏览的。这个教程超过半个小时然而讲解非常好,如果要想全面理解所有内容那就要做好看一遍以上的准备。如果你是对PS不熟悉,那学习是有一定难度的。这个教程有可下载的文件,所以你自己可以跟着设计步骤来实验。

4.Material设计入门
Material 设计现在对Android手机设计或者正在为Android做设计的你来说很重要,你应该根据它的原理来做。在众多的Material 设计资源里,开始学习的地方是来自Google的Material 设计说明书。如果你想了解更多,首先看Material 设计实例,此外阅读SitePoint上的这些材质设计教程。

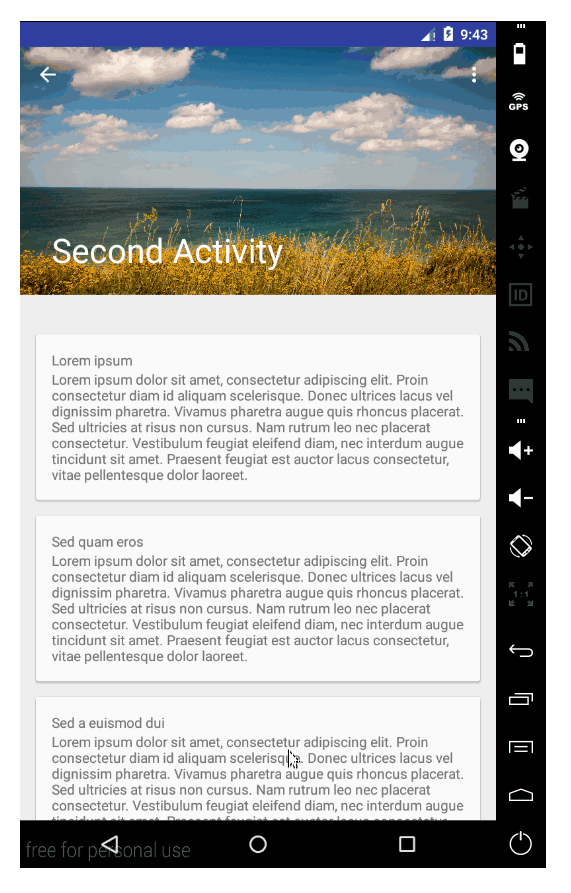
5.用Android设计支持库来进行材质设计
除了上述提到的关于材质设计的说明书和教程,Android设计支持库也是重要的资源。如果你不熟悉,尽可能跟着这个Android设计支持库教程来学习。这个教程需要你有一些编程知识而且包括一个代码下载,这样你就可以亲自测试了。

6.手机操作中的响应式图像
响应的设计概念并不局限于手机设计,但是由于响应能力是手机设计的必需,这个资源””是值得一读的。这个教程并不覆盖所有内容,但是它提供了灵活的基础解释而且大大超出了这个范围。

7. Android UI 教程:布局和动画
最好的Android UI 布局和动画教程之一是这个.它教你怎样用Android Studio来创建不同的布局(frame layouts, linear layouts, relative layouts, and grid layouts),视图Views (TextView, ListView, ImageView, GridView, RecyclerView)和Motions (Property Animation, drawable Animation)。这个教程适合新手和高级设计师并且只在GitHub上有教程提供(需要收钱)。

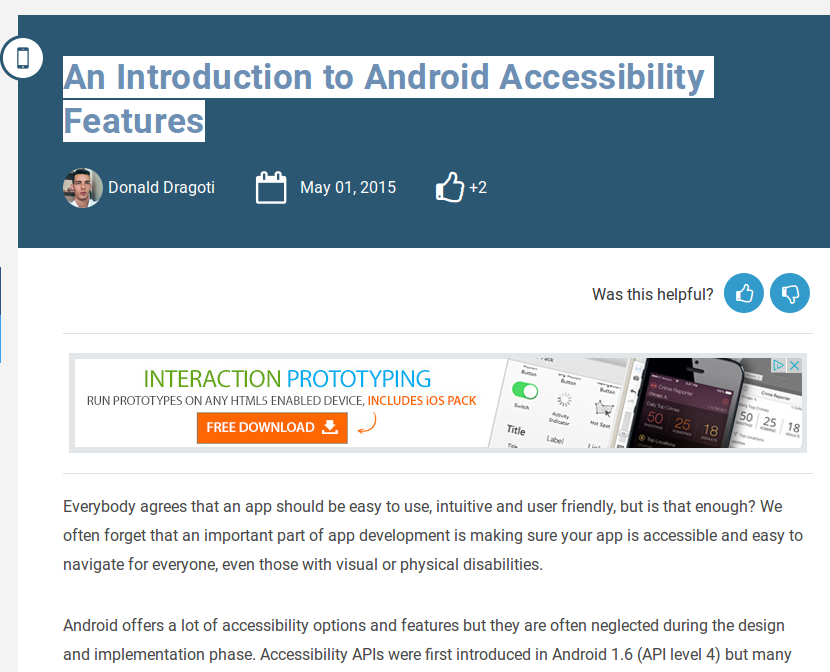
8. Andorid人性化特征介绍
在一个好的设计者的观念里可用性和人性化超越了其他一切。这个教程详细介绍了大量Android人性化特征,例如怎样给UI元素添加文本描述,没有触摸屏如何导航,如何打造你自己的人性化服务和如何测试这种人性化。

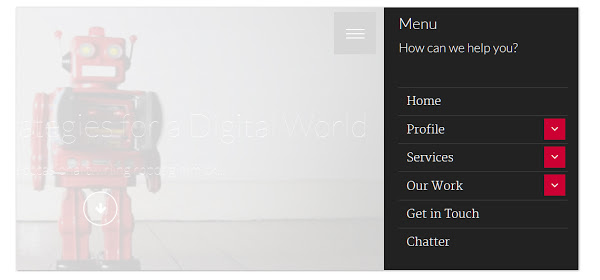
9.给你的Web站点打造一个非常棒的手机菜单
如果你正在建一个站点(移动的或者桌面的),你通常都需要菜单。在手机上屏幕受到限制,然而好的菜单甚至更重要。关于手机菜单的最好的资源之一就是这个教程了。它清晰地解释了所有你必须知道的关于创建手机菜单的一切,例如
如何用CSS或者JQuery创建动画,如何测试你的菜单,如何让它们快速地响应,如何创建滑动和弹出菜单。

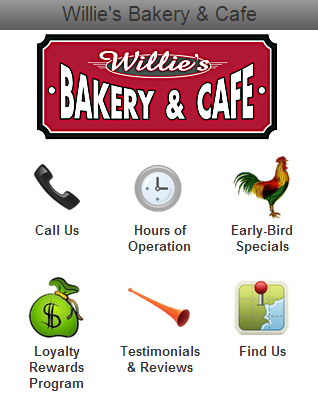
10.如何用纯粹的CSS3创建一个手机站点
有时你不需要多么高级的开发工具,仅仅需要CSS就能建立一个相当好的移动站点。这也许是一个很原始的方法,因为即使是这篇教程的作者也在”How to Build a Simple Mobile Website with CSS3”上警告说这里的代码并不适合所有的手机。然而,如果你对设计移动站点一无所知而不是APP并且你在找一个简单的方式来建一个吸引人的移动站点,这是一个非常棒的资源。

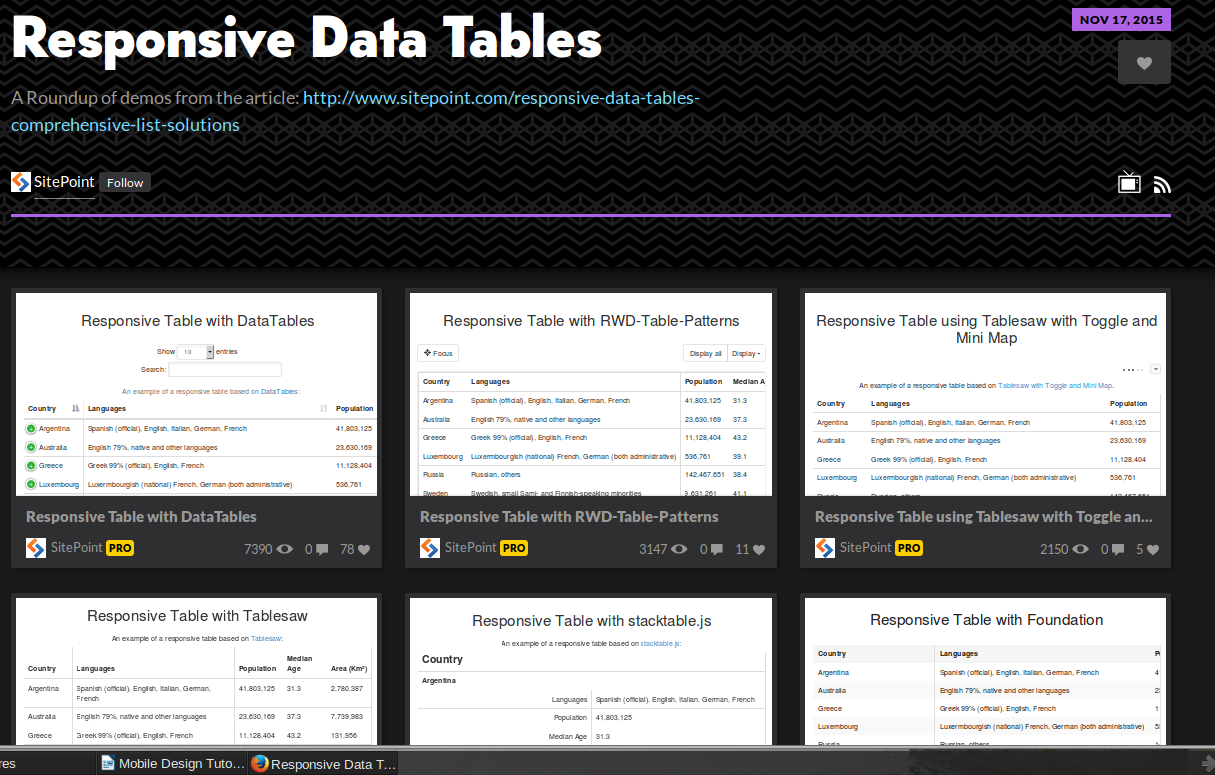
11. Responsive Data Tables:一个综合性的表格解决方案列表
表格是需要响应的另外重要的UI元素。有很多方法能够实现,这篇文章列出了基于JavaScript的绝大部分选项。你仍需要学习如何用Bootstrap,Foundation,Stacktable.js,Tablesaw和RWD-Table-Patterns来制作响应数据表。为了圆满结束,这里有一个截图,在它上面是用纯CSS方法来创建数据表响应的。每一个方法都有一个代码示例,你可以在屏幕截图下面看见。

总结
这些教程对于你从一个手机设计新手到高手是一个很好的开始。但是不要仅仅满足这些,用你所学的知识动手去尝试然后再多学一点,你的技术才会不断的提高。
